快速入门
本文提供了构建 MiniGUI 4.0 或 MiniGUI 3.2 开发环境的步骤。
构建 MiniGUI 4.0
Prerequisites
首先,确保您使用的是 Ubuntu 16.04 LTS 或 18.04 LTS。
您运行 sudo apt install <package_name> 命令在 Ubuntu 系统上安装以下软件包。
- Building tools:
- git
- gcc/g++
- binutils
- autoconf/automake
- libtool
- make
- cmake
- pkg-config
- 依赖库:
- libgtk2.0-dev
- libjpeg-dev
- libpng12-dev (libpng-dev on Ubuntu 18.04 instead)
- libfreetype6-dev
- libinput-dev
- libdrm-dev
- libsqlite3-dev
- libxml2-dev
- libssl1.0-dev
- electric-fence (used by mg-tests)
注意,如果您使用的是 Ubuntu 18.04,请安装 libpng-dev。Ubuntu 18.04 不支持 libpng12-dev。
步骤
请确保您可以访问 GitHub,并且可以在 Ubuntu 系统上执行 sudo 。
-
从 GitHub clone
build-minigui-4.0存储库:$ git clone git@github.com:VincentWei/build-minigui-4.0.git $ cd build-minigui-4.0 -
将
config.sh复制到myconfig.sh并编辑myconfig.sh以满足您的需求:$ cp config.sh myconfig.sh -
运行
fetch-all.sh从 GitHub 获取所有源代码:$ ./fetch-all.sh -
运行
build-deps.sh构建并安装 gvfb、chipmunk 和 harfbuzz:$ ./build-deps.sh -
运行
build-all.sh来构建所有:$ ./build-all.sh -
运行
mguxdemo:$ cd /usr/local/bin $ ./mguxdem
当远程仓库中有任何更新时,可以运行 update-all.sh 进行更新。您可以运行 clean-build-all.sh 来卸载、清理并重新安装它们。
注意,在运行 mguxdemo 之前,可能需要运行 ldconfig 来刷新共享库缓存。
用于构建依赖项的命令
以下步骤是 build-deps.sh 中的步骤。我们将它们列在这里,供您参考:
-
构造并安装
gvfb:$ cd gvfb $ cmake . $ make; sudo make install $ cd .. -
构造并安装
chipmunk库(不要使用 Ubuntu 提供的chipmunk-dev包):$ cd 3rd-party/chipmunk $ cmake . $ make; sudo make install $ cd ../.. -
构造并安装
harfbuzz库(不要使用 Ubuntu 提供的harfbuzz-dev包):$ cd 3rd-party/harfbuzz $ ./autogen.sh $ ./config-extern.sh $ make; sudo make install $ cd ../..
构建 MiniGUI 3.2
Prerequisites
首先,确保您使用的是 Ubuntu 16.04 LTS。
您可以运行 apt install <package_name> 在 Ubuntu 上安装软件。
- Building tools:
- git
- gcc/g++
- binutils
- autoconf/automake
- libtool
- make
- cmake
- pkg-config
- 依赖库:
- libgtk2.0-dev
- libjpeg-dev
- libpng12-dev
- libfreetype6-dev
- libsqlite3-dev
- libxml2-dev
- libssl-dev
步骤
请确保您可以通过 SSH 访问 GitHub,并且可以在 Ubuntu 系统上执行 sudo 。
-
从 GitHub clone
build-minigui-3.2存储库:$ git clone git@github.com:VincentWei/build-minigui-3.2.git $ cd build-minigui-3.2 -
运行
fetch-all.sh从 GitHub 中获取所有源代码:$ ./fetch-all.sh -
构造并安装
gvfb:$ cd gvfb $ cmake . $ make; sudo make install $ cd .. -
构造并安装
chipmunk库(不要使用 Ubuntu 提供的chipmunk-dev包):$ cd 3rd-party/chipmunk-5.3.1 $ cmake . $ make; sudo make install $ cd ../.. -
安装 MiniGUI 资源:
$ cd minigui-res $ ./augen.sh $ ./configure $ sudo make install $ cd .. -
R运行
build-all.sh来构建所有:$ ./build-all.sh -
运行
mguxdemo:$ cd /usr/local/bin $ ./mguxdem
当远程仓库中有任何更新时,可以运行 update-all.sh 进行更新。您可以运行 clean-build-all.sh 来卸载、清理并重新安装它们。
注意,在运行 mguxdemo 之前,可能需要运行 ldconfig 来刷新共享库缓存。
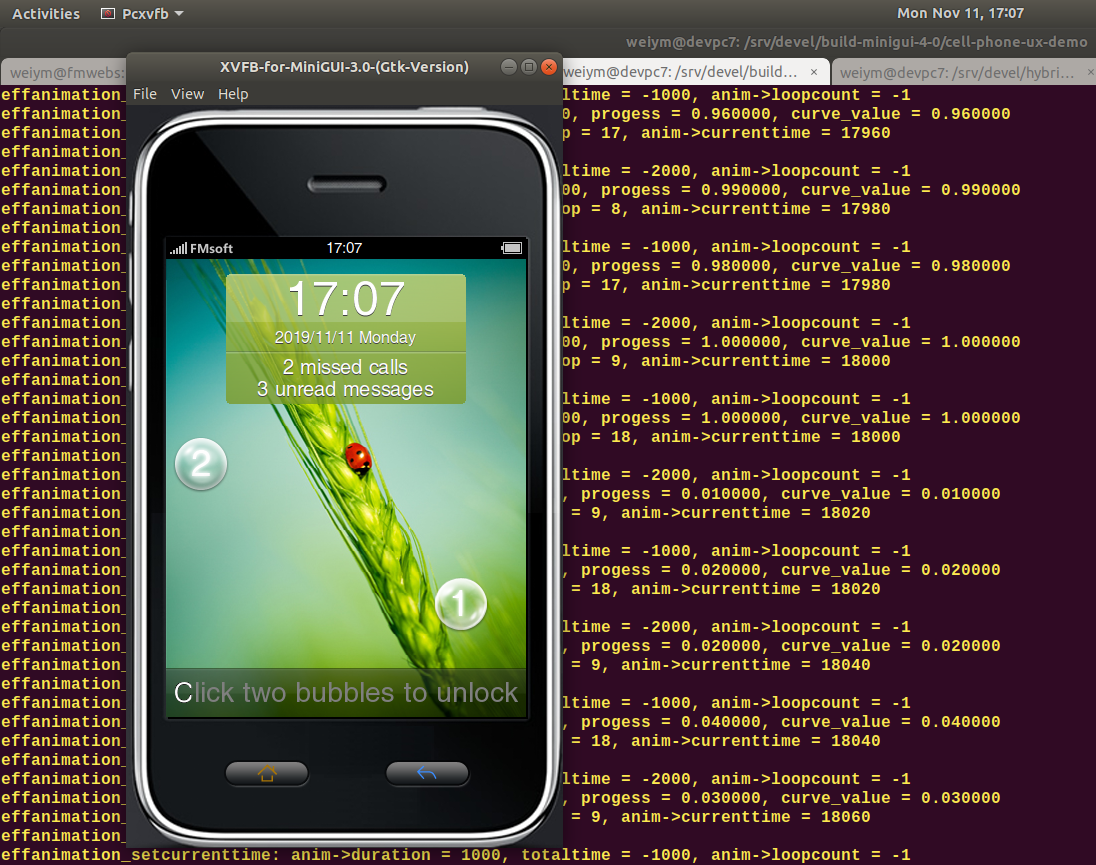
截图
下图显示了 Linux 终端和在 GVFB 中运行的演示。

延伸阅读
详细说明请参见《MiniGUI 用户手册》中的快速入门。
